I’ve realised that I’ve done a load of work over the past three weeks but haven’t updated the blog. I’ve really spent a lot of hours trying to get the app near a finished state, and had a few late nights etc because I’ve found it’s a bit like editing – once you start it’s hard to stop sometimes. Also, I’ll think of a solution to a problem, so want to get it on the computer and get it done in case I can’t remember it the next day.
Anyway, here are the main things that have changed. (I’ll do a separate post for some of the more significant ones.)
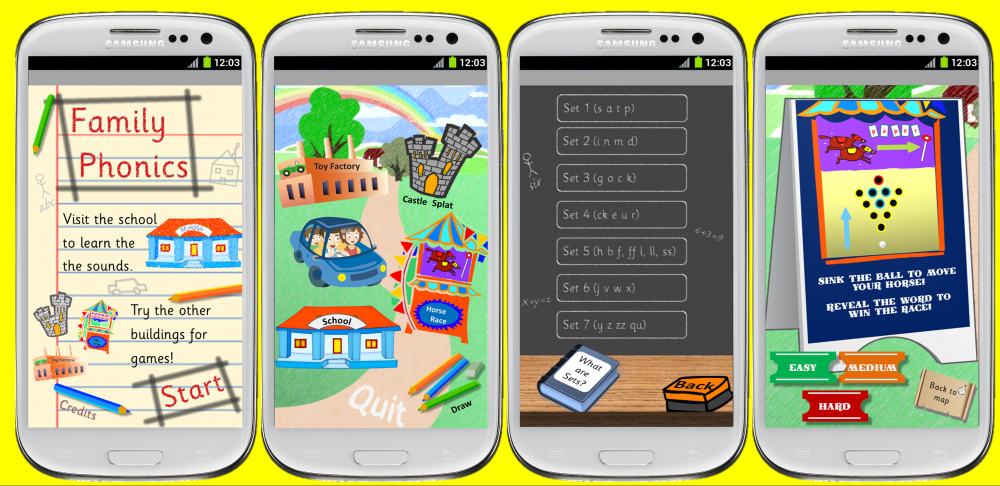
1. I had to re-do all of my graphics…..
I reached the app size limit, then realised if I did my graphics as jpg instead of png then it would come back under the limit… So I had to save them all again in PowerPoint, and re-upload them into the app. Bit boring, but a good lesson to note.
2. Finished the writing animations
I finished all of the animations that show how to form letters. These are accessed from the writing screens. I also worked out how to do a small writing window so the child can practice copying the animation:

(I should also note I found a ‘chalk’ effect for all the screens in the school section. Again, it meant redoing all the school screens in PowerPoint, but I think it was worth it.)
3. Recorded all the phonics sounds
I recorded all of these with my daughter (as she was the one who knew all the sounds!). We used my phone, and converted the files to be as small as possible before bringing them into the app (mp3 at 64kbps seemed the best size / quality compromise.).
It was fun, but the recording process took a while as she kept getting distracted – what is it they say, don’t work with children or animals…
4. Added a drawing mini-app (see later post)
5. Lots of redesigns…
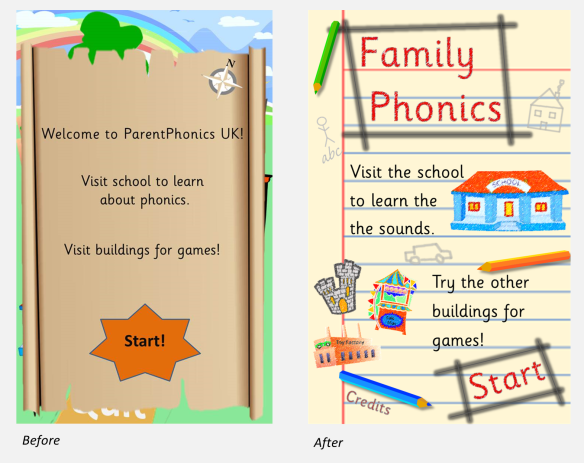
What I’ve found is you start to think that one screen looks a bit poorer than the rest. So you redesign it. Then another screen now seems to be the worst. So you update that one. And you learn a new technique in PowerPoint. Which makes you think of a way to improve a different screen… So you can end up in a loop of continually improving things. Which is good really, because the overall effect is to make the app seem much more professional. Here is the Welcome screen as an example:

I’ve done this on quite a few screens, giving the app a more consistent ‘stationary’ theme:

6. Added royalty-free sounds, music (see later post)
7. Finished the castle game (including a redesign!)
Previously I mentioned the castle game. Technically it ended up being the most complicated one to get working, but it’s now finished, with a redesign as well.

I wasn’t happy with the first look, it wasn’t ‘cartoony’ enough. Also, to fire you now swipe to break the ropes – much more satisfying….
I’ve also worked out how to add moving images behind things, so it has clouds and a balloon that move.
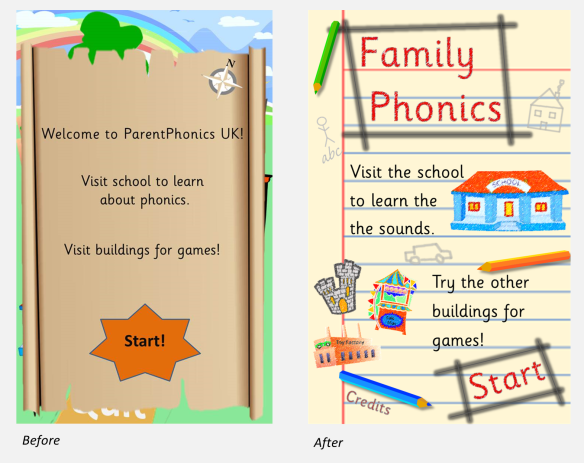
8. Third game nearly done – seaside horse racing game (see later post)

So a long post, but needed to catch up. I’ll do separate posts on some of the topics mentioned above.